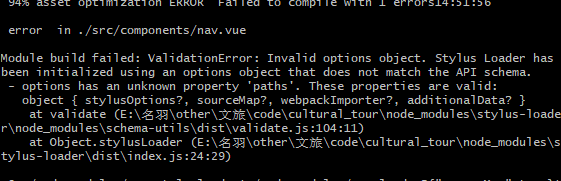
The project under vue-cli has a Module not found: Error: Can't resolve' stylus-loader' error solution. - Programmer Sought

vue使用lang=“stylus“报错UnhandledPromiseRejectionWarning: TypeError: loaderContext.getResolve is not a f_qq1722377628的博客-CSDN博客

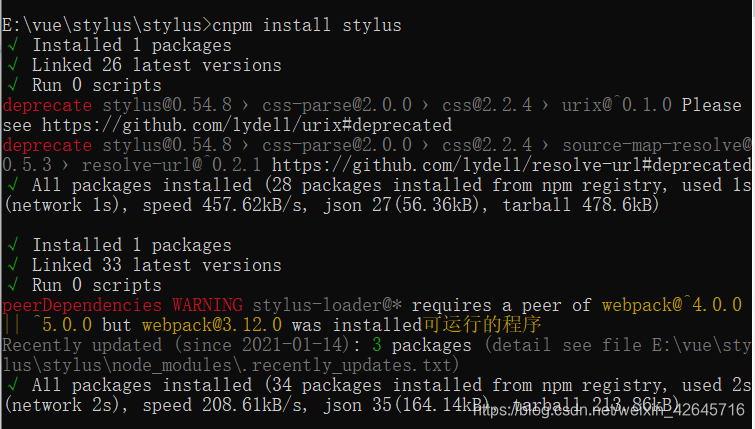
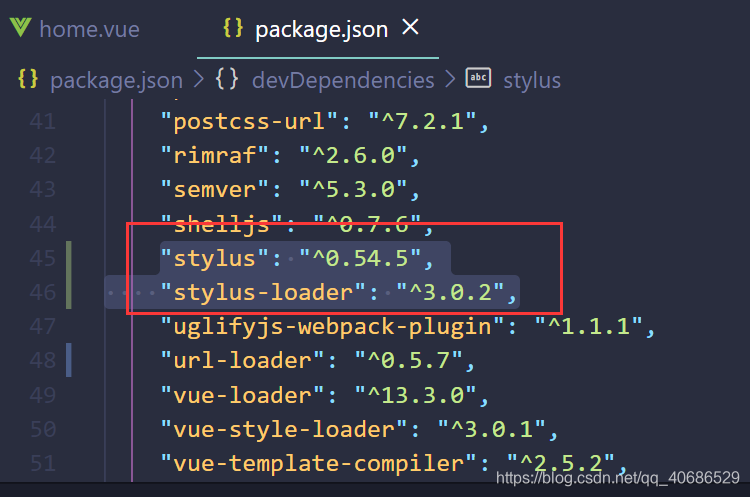
Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

intellij-idea,css,Webstorm format. Vue file, stylus style will add a new line in the middle, how can not add a new line?

U Can Stock - U.S. stock market information platform for Korean. It's built with Vue, Vuex, Vuetify, Nuxt and Firebase. - Built With Vue.js

Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper

Autocomplete in stylus style block, no colon as key value separator · Issue #931 · vuejs/vetur · GitHub